Inhaltsverzeichnis
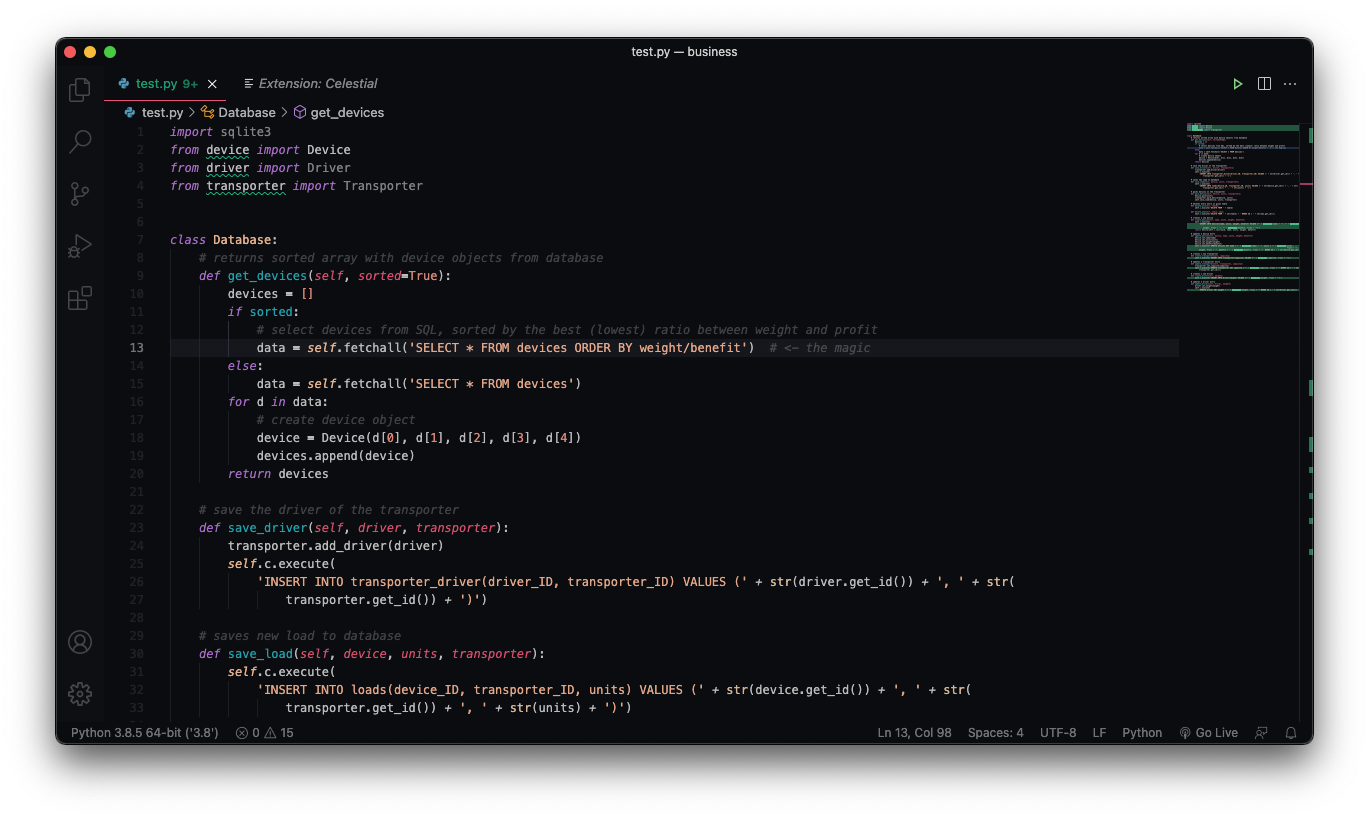
1. Celestial

Wenn man eine dunklere Version von Horizon (Nr. 20) sucht ist man mit dem Celestial Theme gut bedient. Von den 20 hier vorgestellten Themes ist Celestial sogar das dunkelste. Wer alle Coder Klischees erfüllt und nachts programmiert, sollte es sich auf jeden Fall mal anschauen. Zum Download gelangt ihr mit dem Button unten.
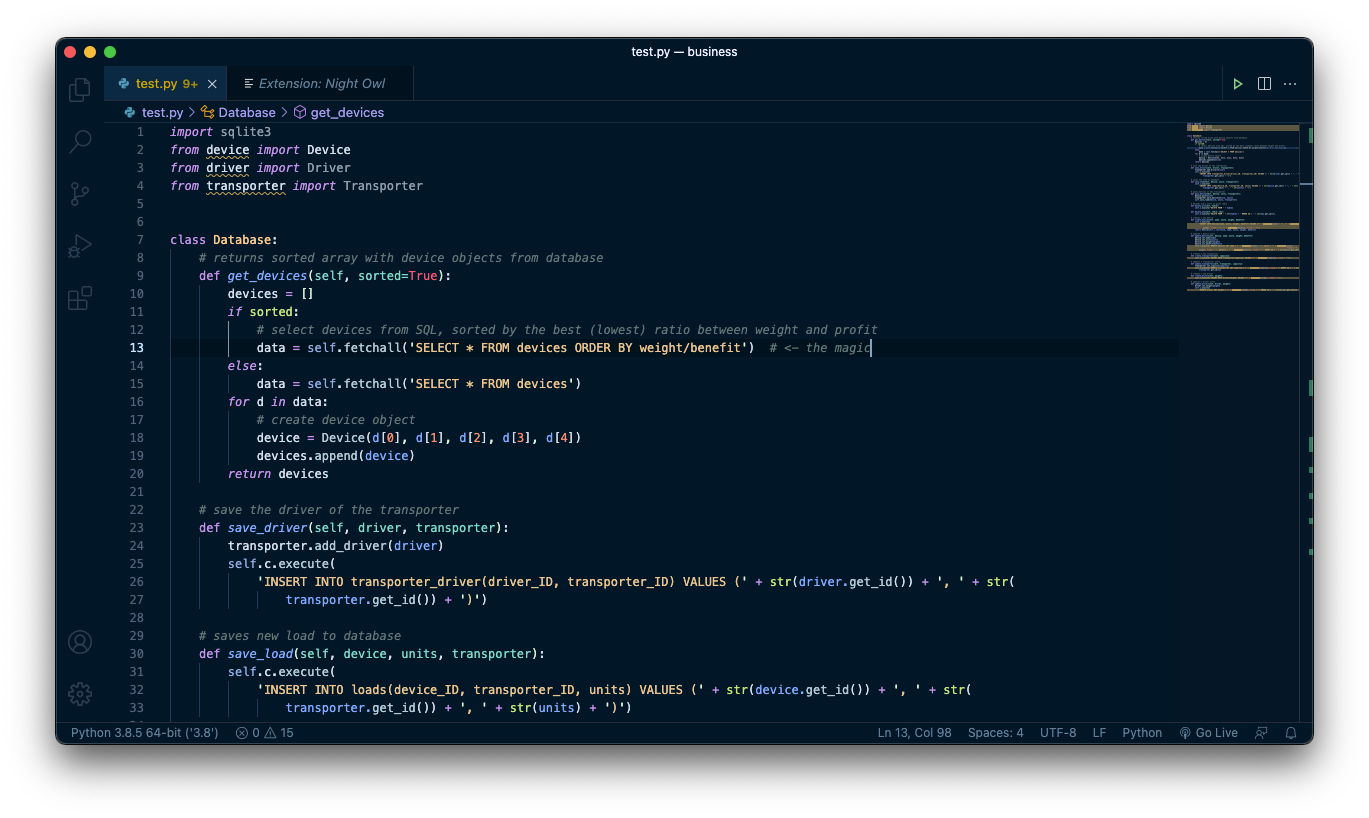
2. Night Owl 🌌

Wie der Name schon sagt ist dieses Theme für alle Nachteulen. Es eignet sich besonders für dunkle Umgebungen. Laut der Entwicklerin Sarah Drasner wurde Night Owl auch speziell für Personen mit Farbenblindheit kreiert. Wer das dunkle Design nicht mag kann auch “Light Owl” aktivieren, was sich besonders beim Coden im Tageslicht eignet.
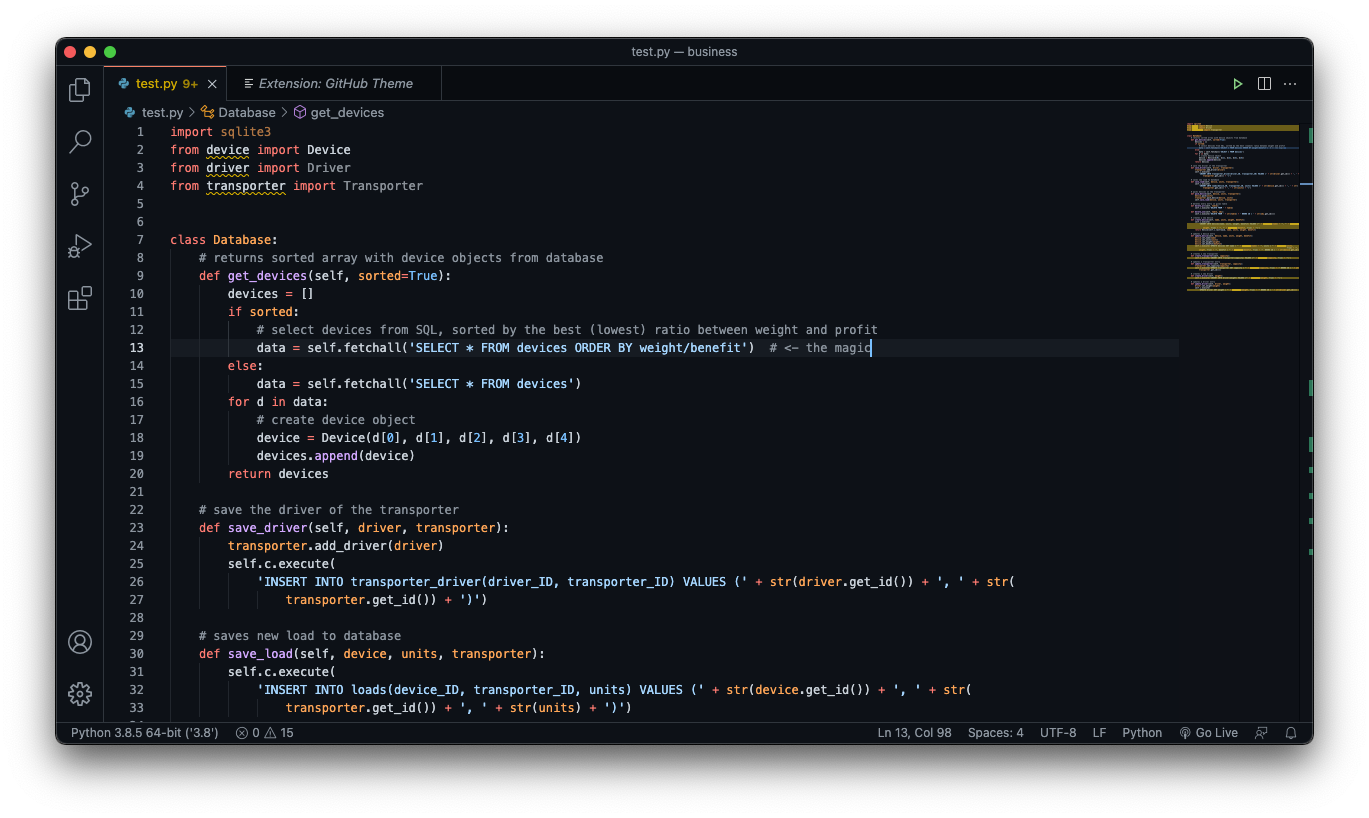
3. GitHub Theme

Wer den Look von der Code-Hosting-Plattform GitHub mag, sollte sich das offizielle GitHub Theme für VS-Code anschauen. Auch hier gibt es für alle Dark Mode Hasser einen Light Mode 🌅.
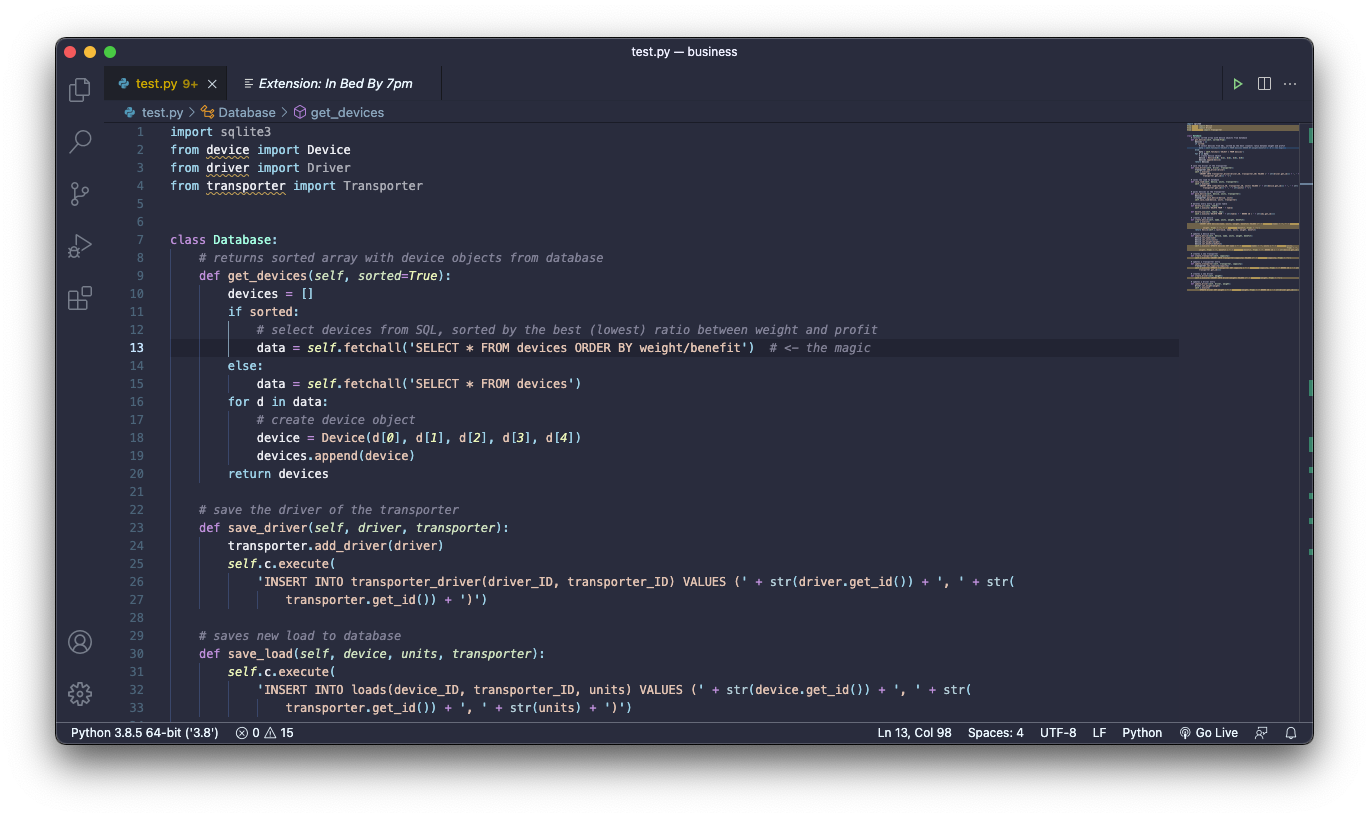
4. In Bed By 7pm 🌆

Dieses Theme ist von der selben Entwicklerin wie das oben vorgestellte Night Owl (Nr. 2). Dem Namen nach richtet es sich an alle, die früh ins Bett gehen und die nächtliche Coding Session lieber auf den Tag verschieben. Mir persönlich fehlte im Vergleich zu anderen Themes jedoch der Kontrast in den Farben.
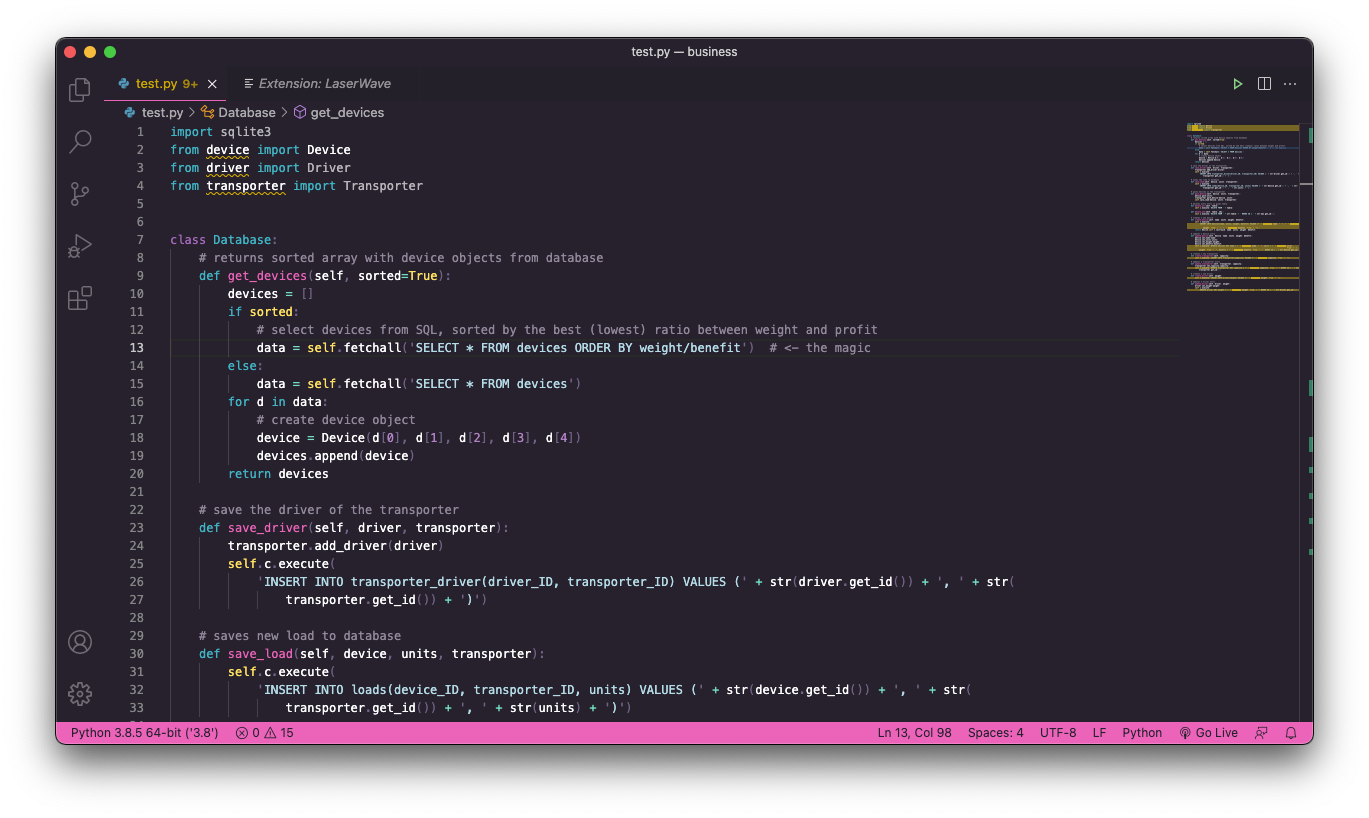
5. LaserWave

Das LaserWave Theme geht in die Richtung 80er Synthwave und ist für alle Retro Liebhaber. Zurzeit werden die Sprachen Python, React JS, Angular, Ruby, Markdown, Java, C# und Dart unterstützt. Also: Lo-Fi-Playlist anschmeißen und loscoden 🎧
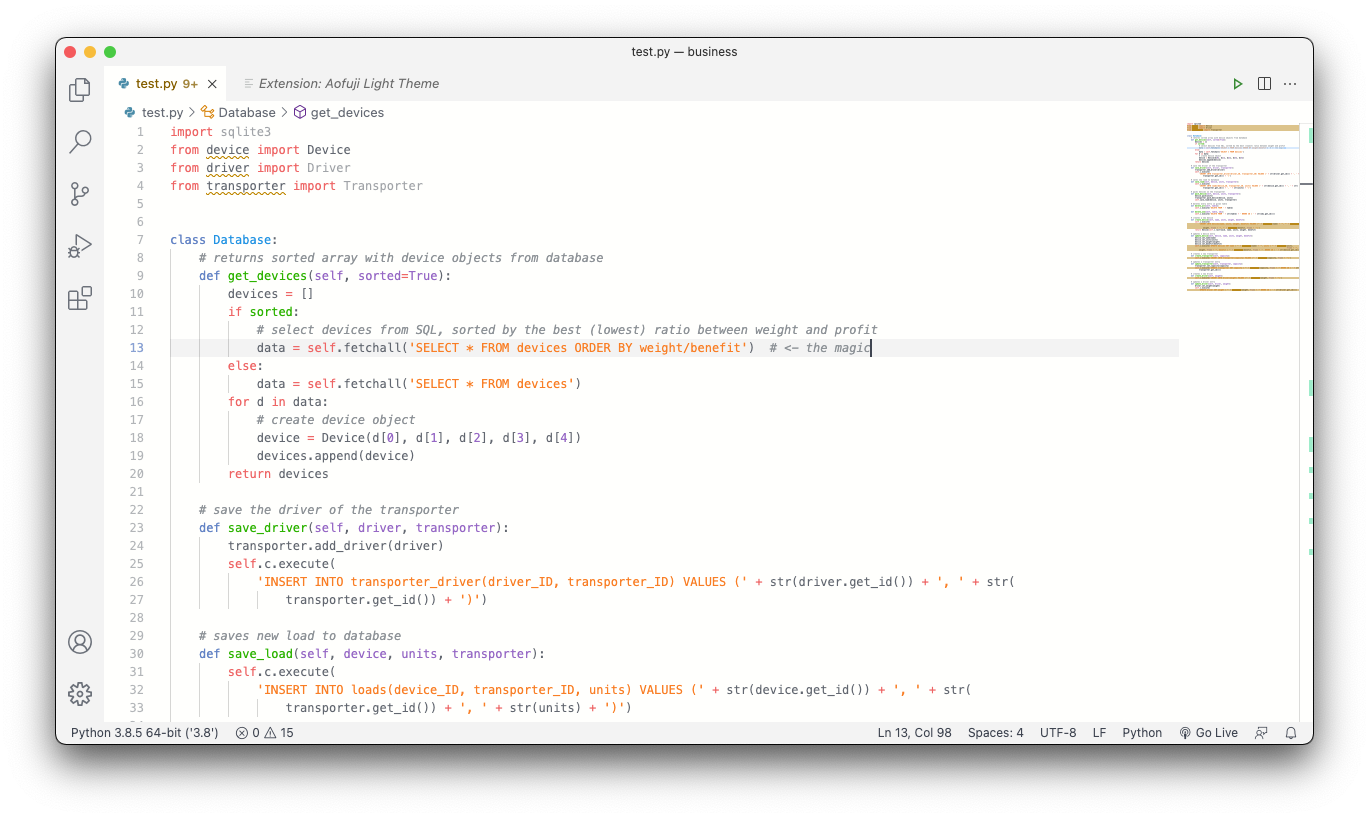
6. Aofuji Light

Das Theme mit dem Zungenbrecher “Aofuji Light” ist das erste Light Theme in dieser Liste 🥳 . Es ist kommt mit einem minimalistischen Stil daher und wurde erst Ende 2020 released. Daher ist es laut dem Entwickler “DSRKafuU” noch in der Beta-Phase, weshalb bisher auch nur HTML, JavaScript, CSS und Markdown Files unterstützt werden. Für alle, die auf der Suche nach einem schlichten Theme sind, lohnt sich der Download dennoch.
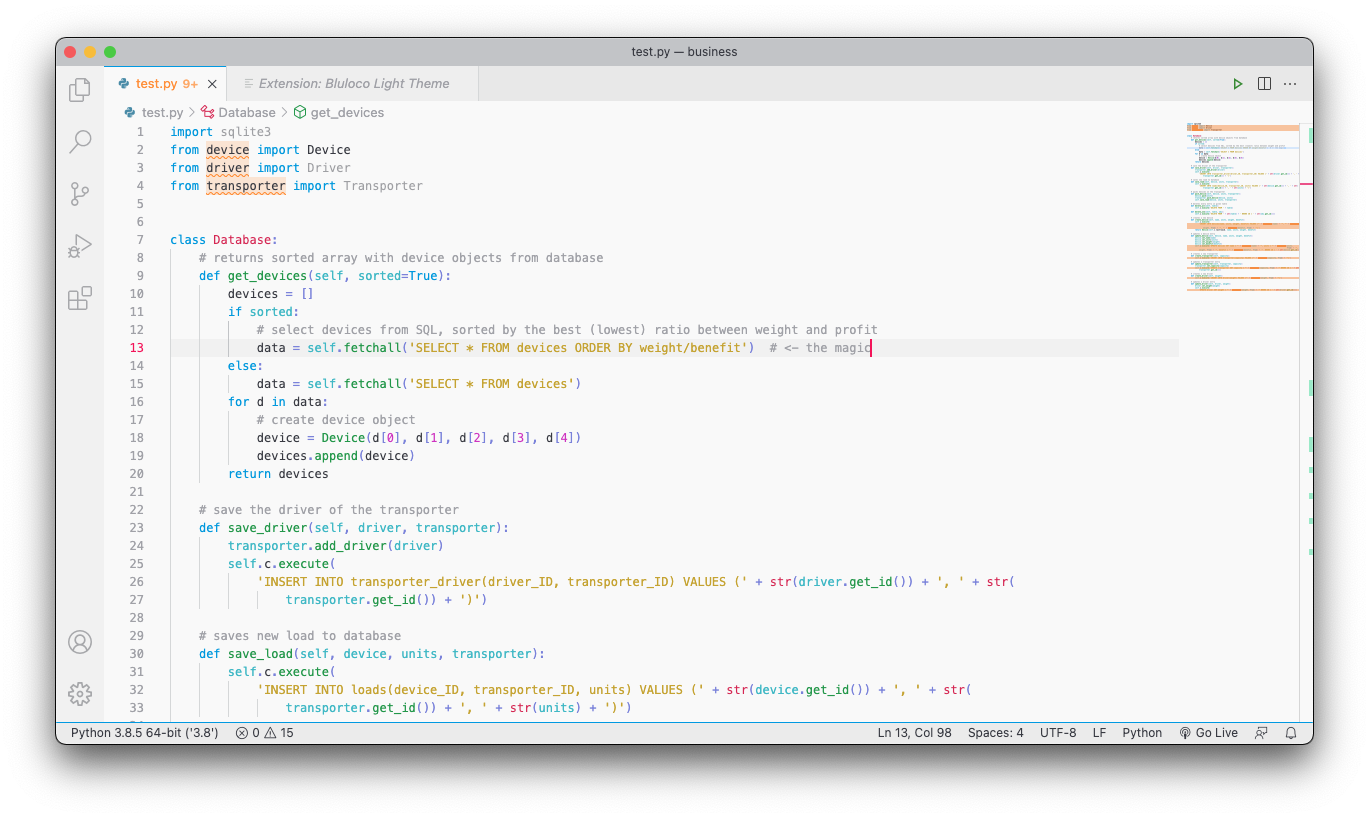
7. Bluloco Light

Bluloco Light bietet im Vergleich zu Aofuji Light mehr Kontraste und eine größere Farbpalette. Bei dem Theme legt der Entwickler Umut Topuzoğlu vor allem Wert auf Ästhetik und Lesbarkeit. Zudem soll es auch im Nightshift Mode von Apple gut aussehen, es ist also gut mit einem Blaulichtfilter kombinierbar.
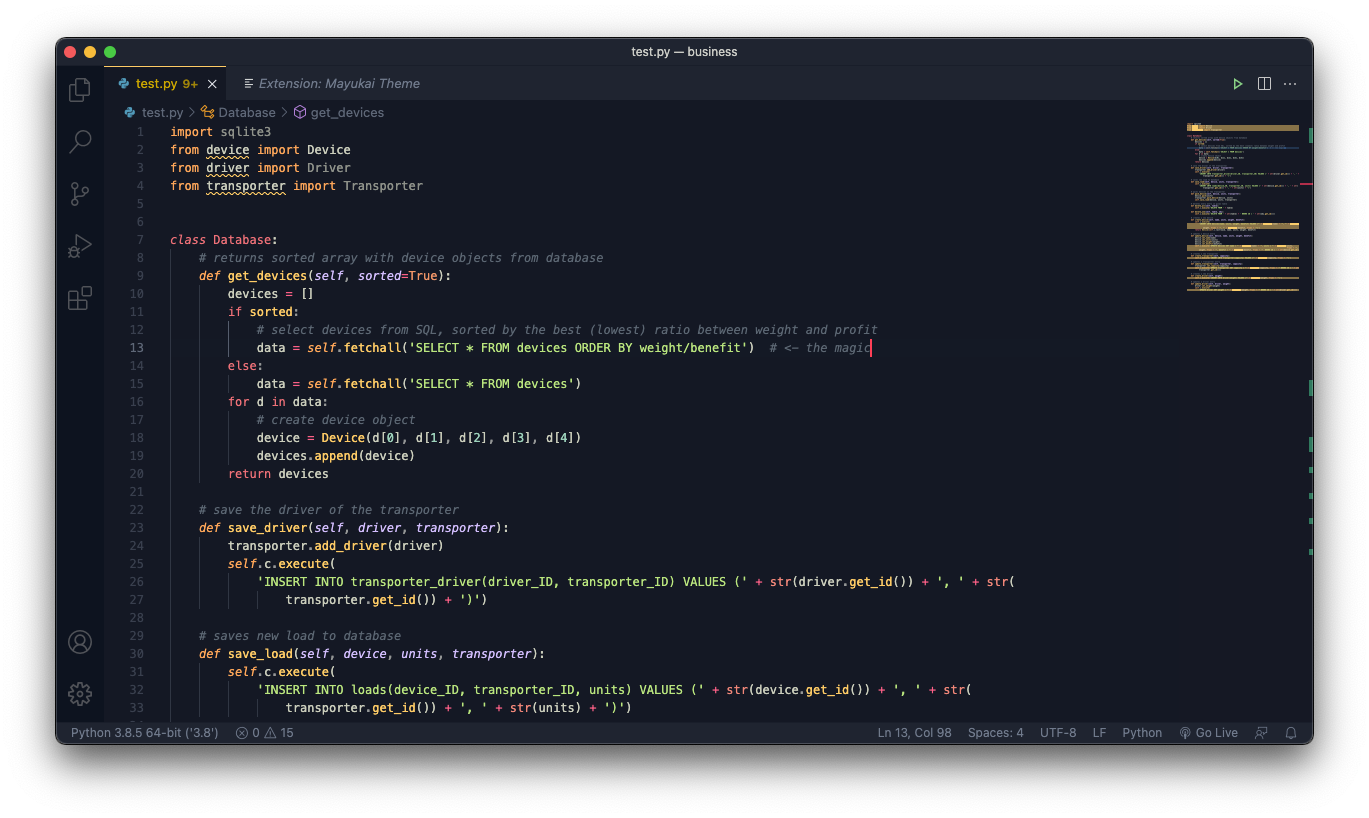
8. Mayukai Mirage

Mayukai Mirage ist inspiriert von einigen anderen VS-Code Themes, wie z.B. dem Ayu Theme, dem Material Theme, Monokai, Andromeda oder Gruvbox Darktooth. Laut dem Entwickler eignet es sich unabhängig von der Tageszeit auch für längere Coding-Sessions. Es gibt sieben verschiedene Varianten von Mayukai: Mirage, Semantic Mirage, Mirage Gruvbox Darktooth, Mono, Alucard und Sunset.
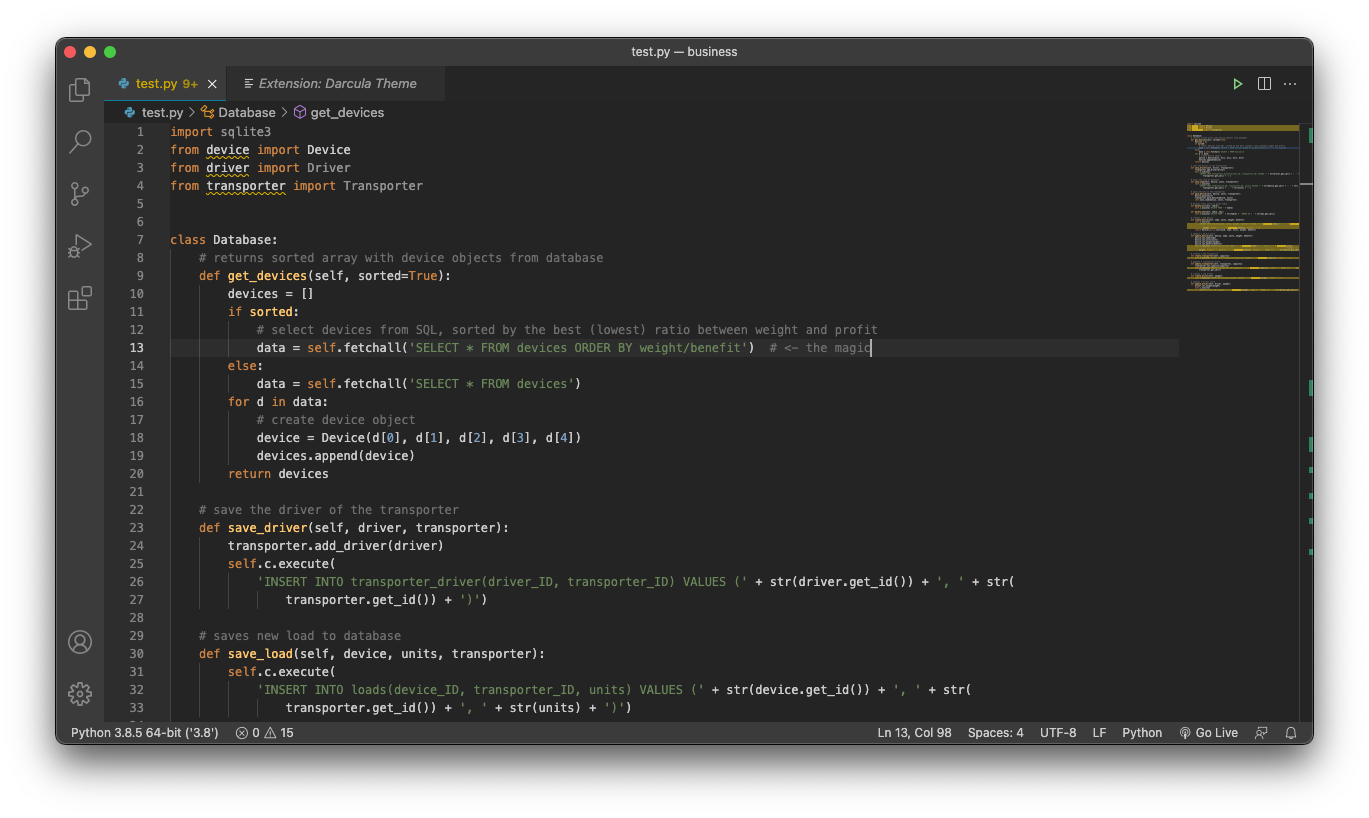
9. Darcula

Das Darcula Theme bringt euch den beliebten Stil von der Jetbrains IDE und Android Studio in VS Code. Besonders geeignet ist es für HTML5, CSS und JavaScript. Wer jedoch das exakte Theme wie in der Jetbrains IDE haben möchte, muss vorher einige Änderungen in VS Code vornehmen. Diese sind auf der Download-Page zu finden.
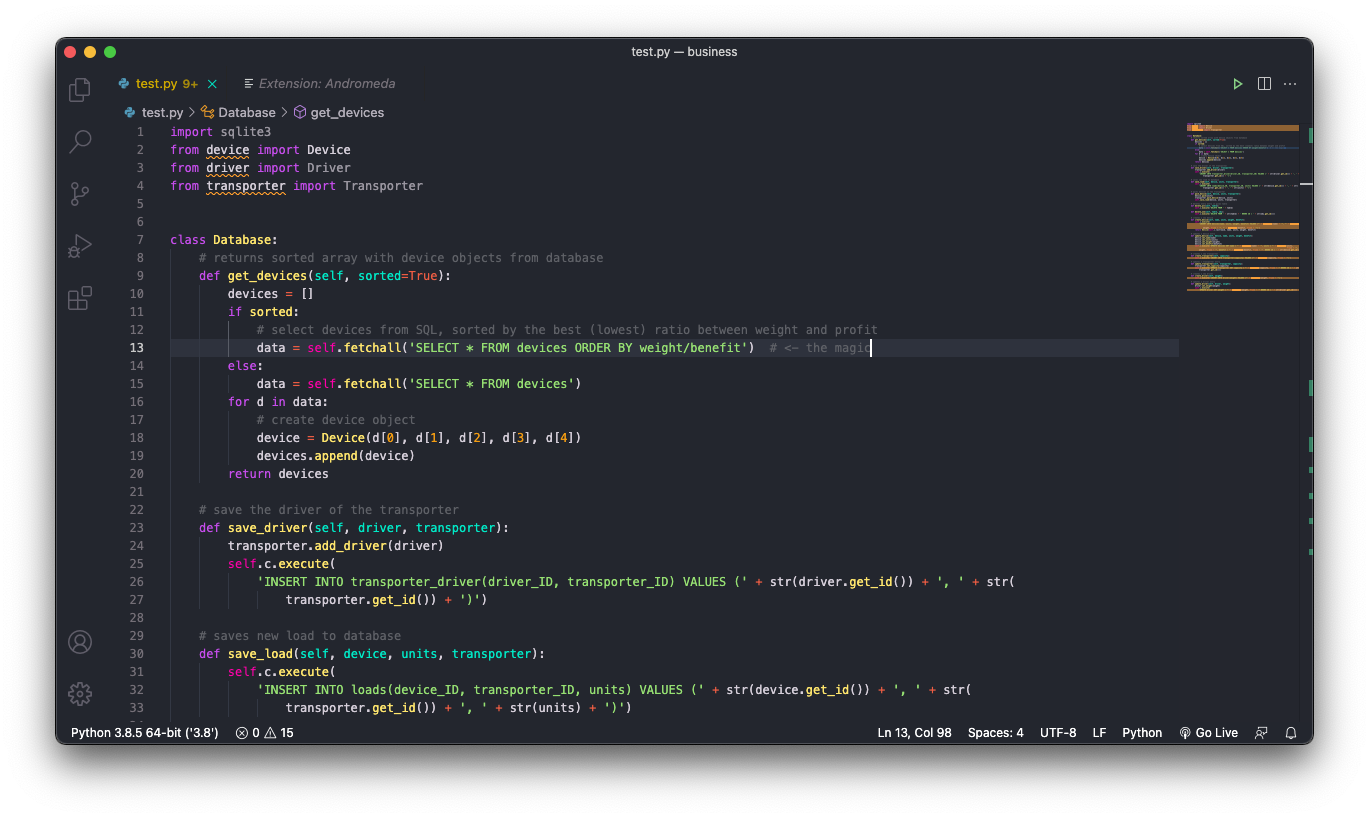
10. Andromeda

Das Andromeda Theme zeichnet sich durch besonders knallige Farben auf dunklem Hintergrund aus. Zudem hat der Entwickler Eliver Lara eine Version mit kursiven Keywords erstellt, welche sich gut mit Schriftarten wie Operator Mono und Catograph Mono kombinieren lässt.
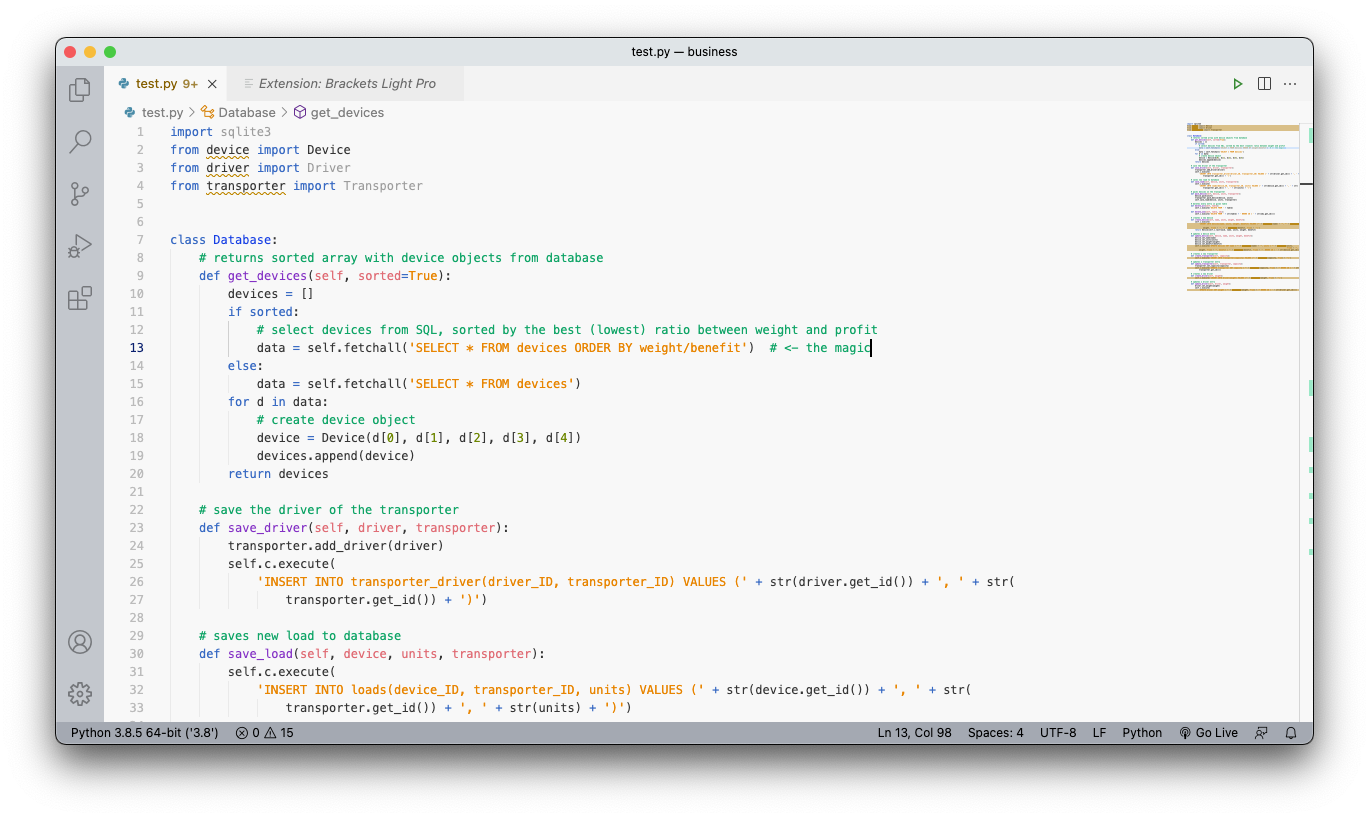
11. Brackets Light Pro

Brackets Light Pro bringt das bekannte Adobe Brackets Theme für VS Code. Geeignet ist es besonders für alle, die dieses Jahr von Brackets auf VS Code wechseln müssen. Adobe stellt den Support für den beliebten Code Editor Anfang September 2021 ein. Zu empfehlen ist das Theme in der Kombination mit der Schriftart Fantasque Sans Mono und den Icons von VSCode Great Icons.
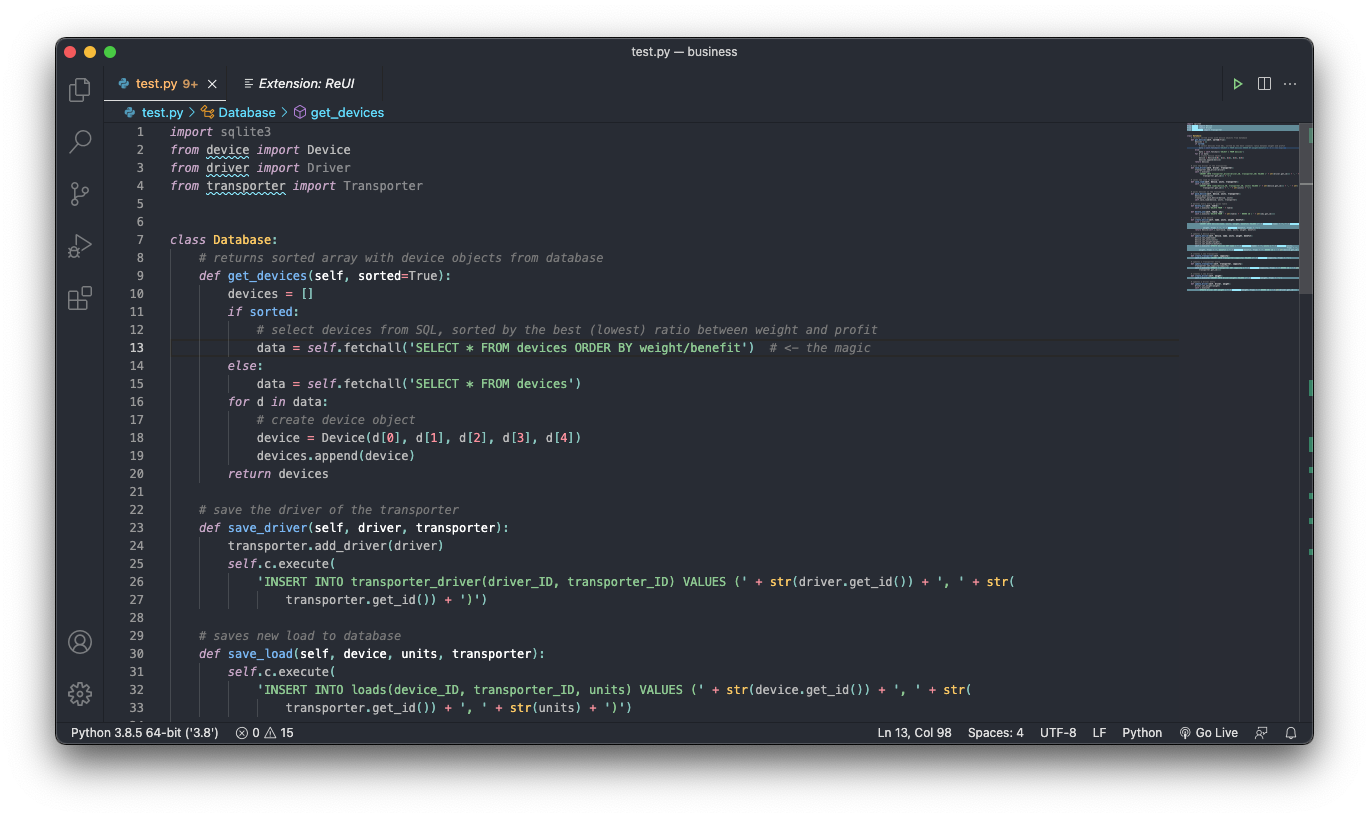
12. ReUI

Das ReUI Theme basiert auf dem Style der Code Snippets auf der React Native Website. Wer das ausgefallene Farbschema von React Native mag, sollte ReUi also auf jeden Fall einmal ausprobieren.
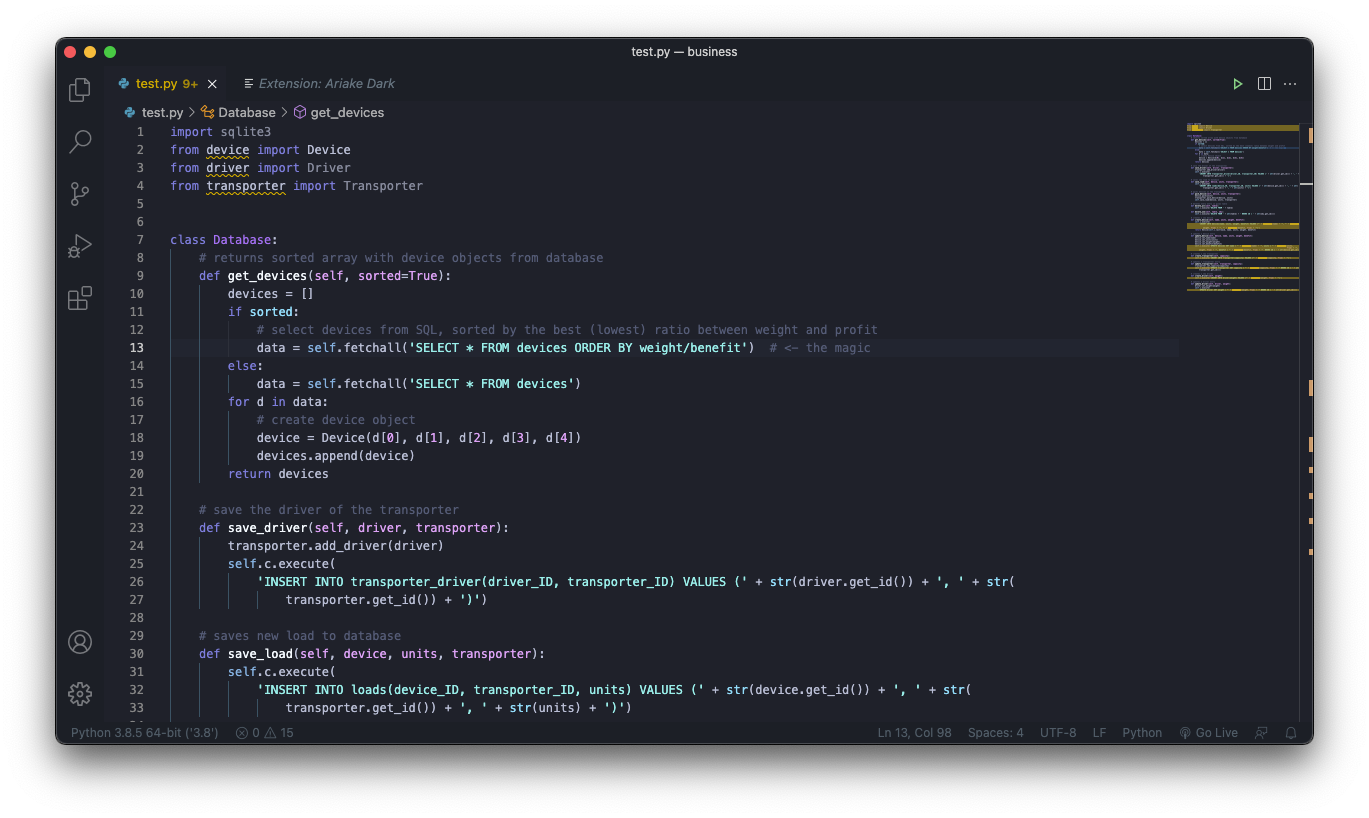
13. Ariake Dark

Ariake Dark ist lauf dem Entwickler “wart” angelehnt an traditionelle japanische Farben von vor 1000 Jahren. Wer also neben dem Coden noch lust auf eine kleine Zeitreise hat, ist mit diesem Theme gut bedient.
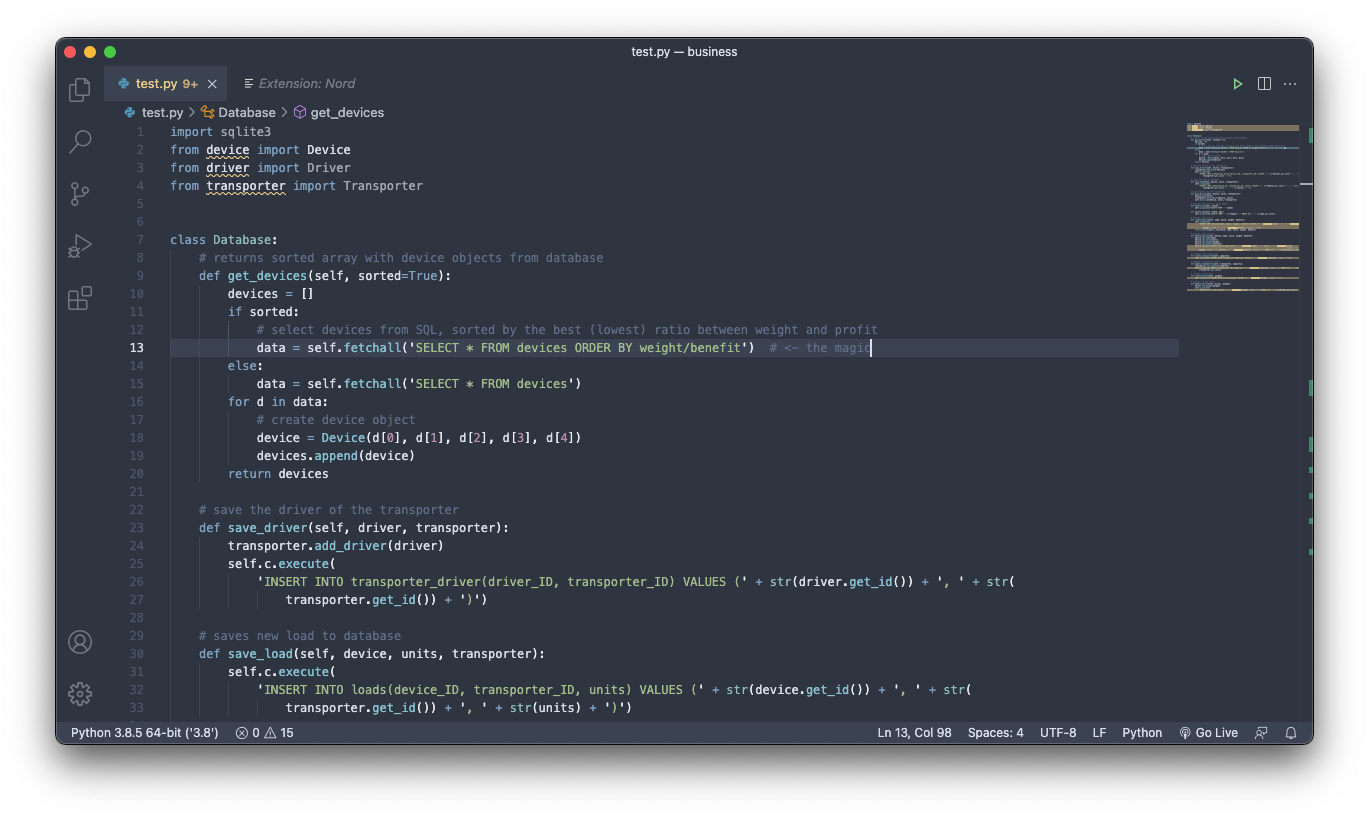
14. Nord

Das Nord Theme basiert auf dem von der Arktis inspiriertem Nord Farbschema von Arctic Ice Studio. Wer ein minimales Setup mag und das Farbschema bereits aus anderen Syntax Extensions kennt, wird mit dem Nord Theme zufrieden sein.
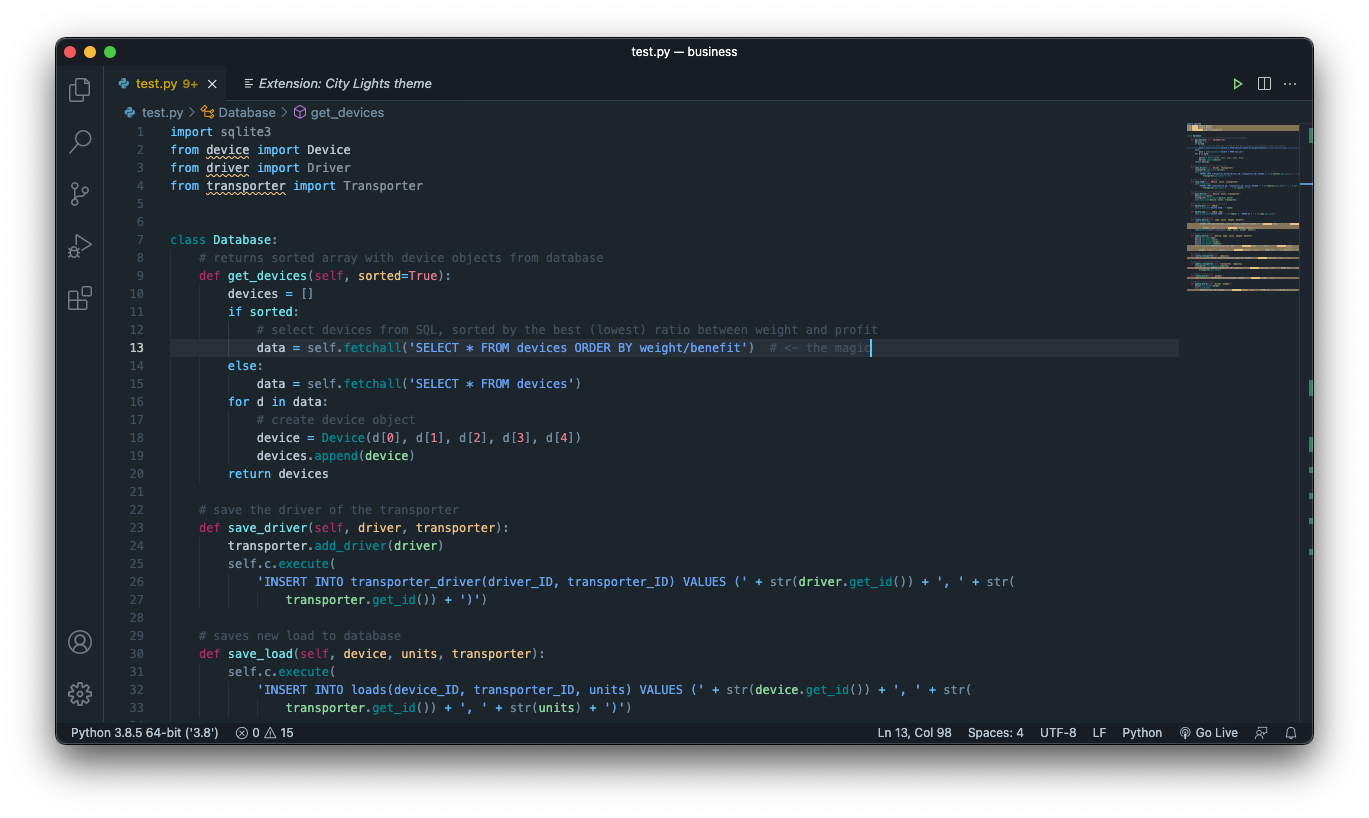
15. City Lights

City Lights ist ein weiteres Dark Mode Theme, was den Fokus auf den Code legt und nicht durch aufwändige Farben ablenkt. Es soll über einige maßgeschneiderte visuelle Hilfsmittel verfügen, mit denen das Coden genauer und schneller werden soll. Derzeit werden mehr als acht der populärsten Sprachen unterstützt.
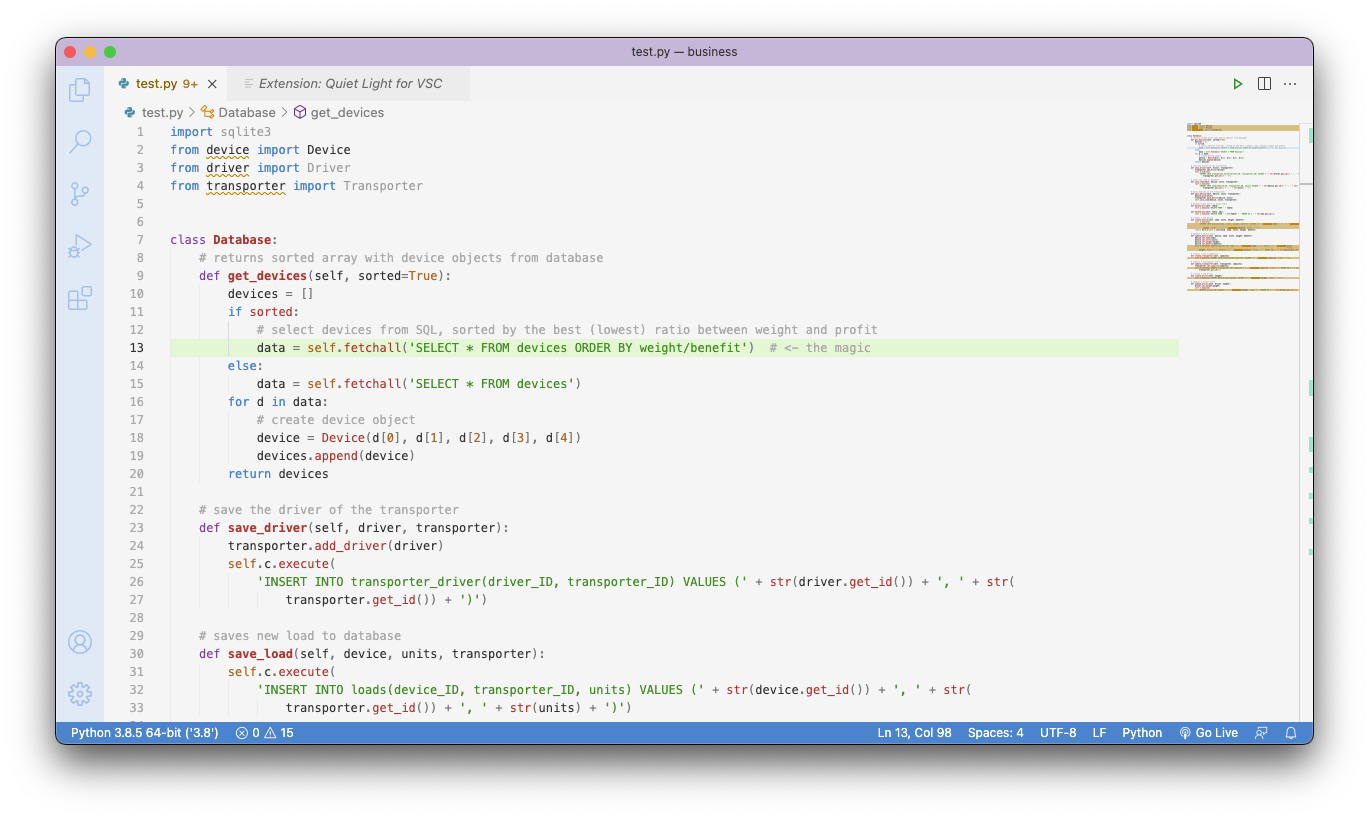
16. Quiet Light

Das Quiet Light Theme kommt ursprünglich vom Espresso Text Editor. VS Code wird zwar einem vorinstalliertem Quiet Light Theme ausgeliefert, es wurde jedoch von einem anderen Designer entwickelt. Das hier vorgestellte Theme wurde vom original Designer gestaltet und kommt mit am besten an das Espresso Theme dran. Derzeit werden unteranderem die Programmiersprachen HTML, CSS, LESS, SCSS, JavaScript, PHP, Python und Markdown unterstützt.
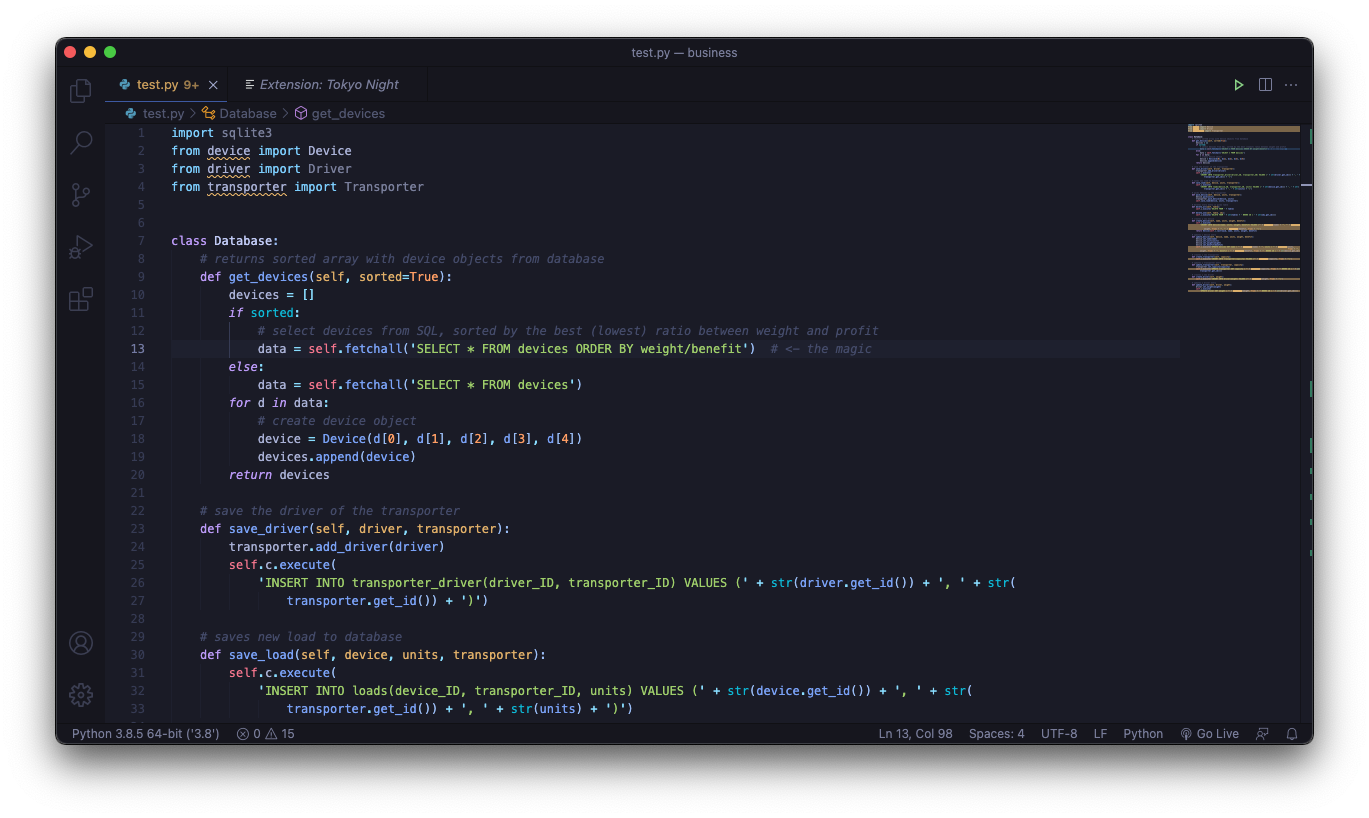
17. Tokyo Night

Wie der Name schon verrät basiert das Tokyo Night Theme auf den Nachtlichtern von Tokio 🌃. Einige UI-Elemente sind extra in geringem Kontrast gestaltet um euch nicht beim Coden abzulenken. Wem die default Version zu dunkel ist kann zu Tokyo Night Light oder Tokyo Night Storm wechseln. Für ein perfektes Ergebnis soll, laut dem Entwickler, das Syntax Highlighting in den Einstellungen deaktiviert werden.
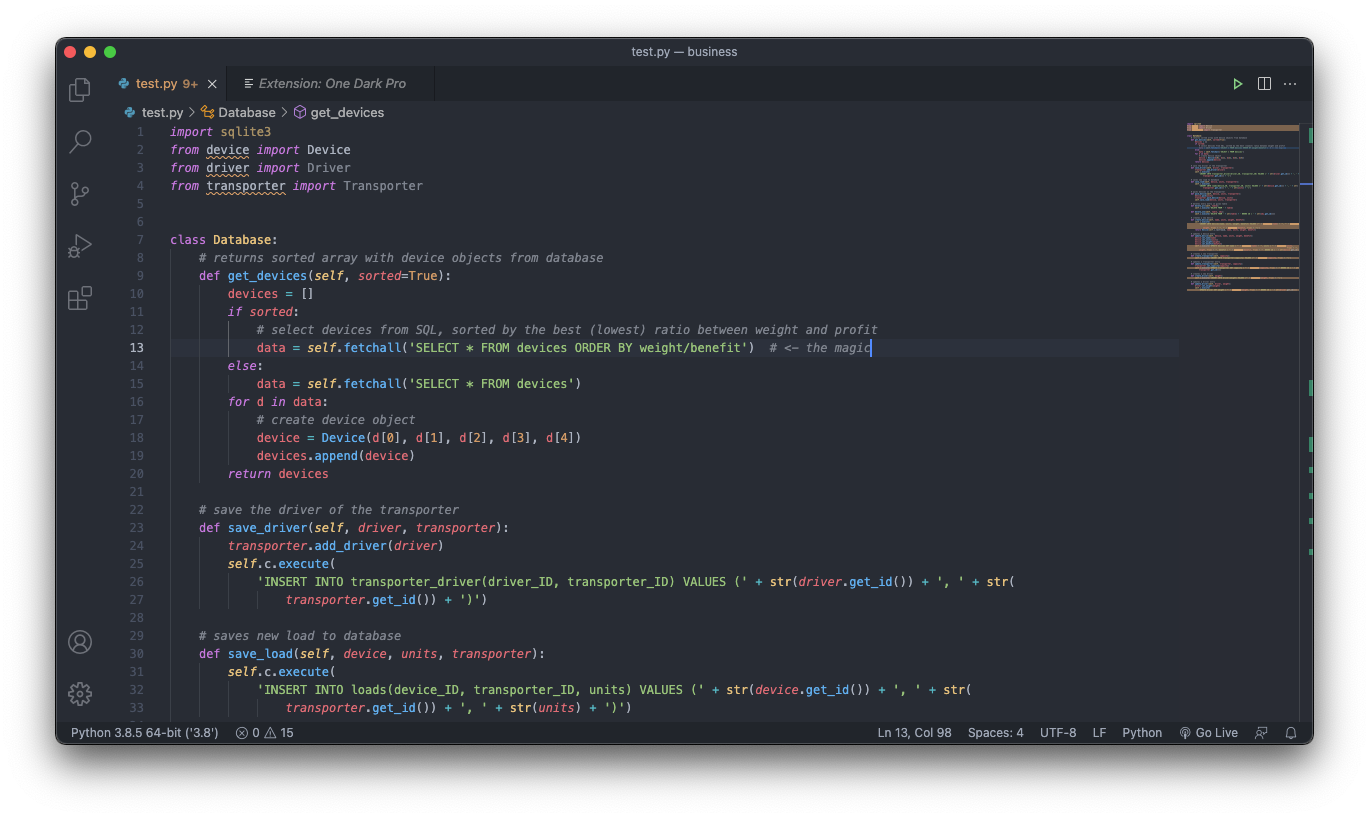
18. One Dark Pro

One Dark Pro ist das Theme, was bei mir in VS Code eingestellt ist. Es ist das selbe Theme wie das One Dark Theme im Atom Editor. Anders als bei anderen Themes ist es sowohl für Tag und für Nacht gut geeignet.
19. Rosé Pine

Rosé Pine ist eines der elegantesten Themes für VS Code. Wer das Theme installiert hat kann zwischen den Versionen Rosé Pine Dawn und Rosé Pine Moon auswählen.
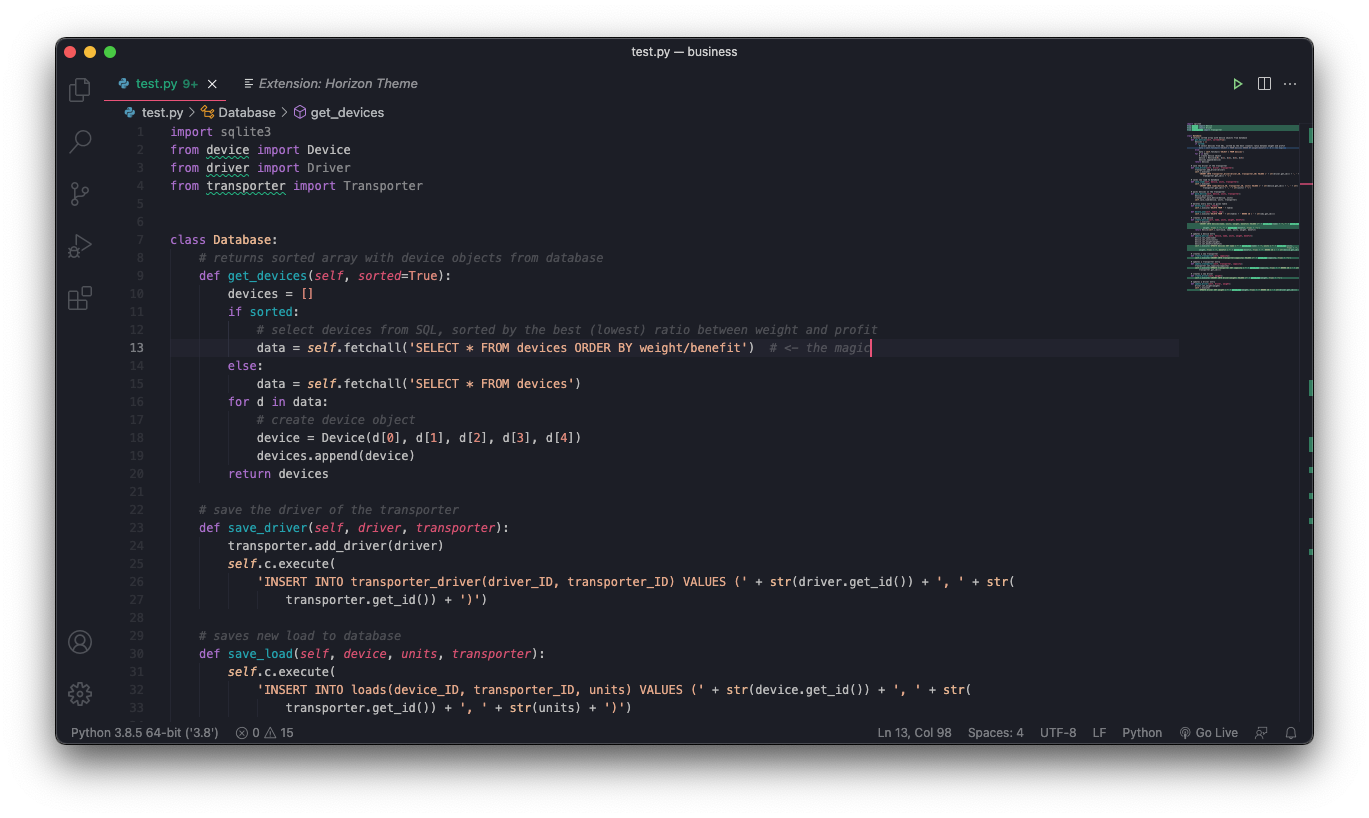
20. Horizon

Wie schon oben Erwähnt ist Horizon die Grundlage für Celestial (Nr. 1). Das Horizon Theme zeichnet sich durch besonders warme und abwechslungsreiche Farben aus, und hebt sich dadurch von der Menge ab.
Quellen
https://marketplace.visualstudio.com/items?itemName=apvarun.celestial
https://marketplace.visualstudio.com/items?itemName=sdras.night-owl
https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
https://marketplace.visualstudio.com/items?itemName=sdras.inbedby7pm
https://marketplace.visualstudio.com/items?itemName=jaredkent.laserwave
https://marketplace.visualstudio.com/items?itemName=amzrk2.vscode-theme-aofuji
https://marketplace.visualstudio.com/items?itemName=uloco.theme-bluloco-light
https://marketplace.visualstudio.com/items?itemName=GulajavaMinistudio.mayukaithemevsc
https://marketplace.visualstudio.com/items?itemName=rokoroku.vscode-theme-darcula
https://marketplace.visualstudio.com/items?itemName=EliverLara.andromeda
https://marketplace.visualstudio.com/items?itemName=fehey.brackets-light-pro
https://marketplace.visualstudio.com/items?itemName=barrsan.reui
https://marketplace.visualstudio.com/items?itemName=wart.ariake-dark
https://marketplace.visualstudio.com/items?itemName=arcticicestudio.nord-visual-studio-code
https://marketplace.visualstudio.com/items?itemName=Yummygum.city-lights-theme
https://marketplace.visualstudio.com/items?itemName=onecrayon.theme-quietlight-vsc
https://marketplace.visualstudio.com/items?itemName=enkia.tokyo-night
https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme
https://marketplace.visualstudio.com/items?itemName=mvllow.rose-pine
https://marketplace.visualstudio.com/items?itemName=jolaleye.horizon-theme-vscode